
Button Front Tops Sewing Pattern Loose Fitting/ Easy McCall's 6795/ Misses/Miss Petite Size 810
This article walks you through a complete example that demonstrates how to create a back to top button with Tailwind CSS and a little vanilla Javascript (just a few lines). The purpose of this button is to help users quickly move up to the top of the page after scrolling down a large distance on a long (or very long) document..

Buttons Robert Peake
The first variable will help the browser find the button. // Set a variable for our button element. const scrollToTopButton = document.getElementById('js-top'); Next, we'll create a function that shows the scroll-to-top button if the user scrolls beyond the height of the initial window. const scrollFunc = () => {.

buttons YouTube
This way wont forget to add it to the HTML and JS! We use a scale transformation ( transform: scale(0)) to hide the link. This shrinks the size of the link to zero. We do this, so we can animate it when it is shown and hidden. We add transition: transform 0.3s ease-in-out; to the "top-link" class to achieve this.

The Button Color A/B Test Red Beats Green
Do you want to create a button that can take you back to the top of your webpage with just CSS and HTML? Learn how to do it in this Stack Overflow question, where you can find different solutions and explanations from experienced developers. Compare your code with others and improve your web design skills.

Small Business Story Top Buttons Downtown Lakeland Florida
JavaScript Functionality. Let's write the following code to the script.js file. // Get the button. const backToTopBtn = document.querySelector(".backToTop"); //Listens for the scroll event and shows the button when the user scrolls down by more than 20 pixels. window.addEventListener("scroll", () => {.

Edit free photo of Buttons,fastners,assorted buttons,sewing,mending
Inside the event listener, Check if the vertical scroll position of the body (document.body.scrollTop) or the document's root element (document.documentElement.scrollTop) is greater than 20 pixels. If true, set the display style of the "Scroll to Top" button to 'block'; otherwise, set it to 'none'. Example: Creating a "scroll.

这款 XBOX 控制器配件在背面增加了额外的按钮,将其升级为精英控制器 普象网
A Few Guidelines for Back-to-Top Buttons. Before I give you the code, let's take a minute to cover the best way to offer your readers a great experience using back-to-top buttons. Use back-to-top buttons on long pages. Short pages don't need them. Ideally, set up your back-to-top button to show up on the bottom-right corner of your website.

Pin on mens fashion
Scroll Back To Top button Bootstrap Scroll Back To Top button - examples & tutorial. Back To Top button built with Bootstrap 5. Learn how to create a button that appears when you start scrolling and, when clicked, takes you to the top of the page. To learn more read Buttons Docs.

PILAEO Stud Collar White Button Down Shirt With Golden Buttons
In this post, we'll build a beautiful animated back to top button that auto reveals & hides when scrolling through the page. This animated back to top button also can work on mobile devices nicely. How to use it: 1. Add an emoji, text, or SVG back to top button to your webpage.

Best Buttons for Sewing Projects and Fashion Design
Step 2. Next, you'll want to create a new file named topbutton.js within your js folder. To do this in FileZilla, right-click the lower right hand quadrant and select Create new file. Once the file opens in your favorite text editor, paste in the following code: jQuery(document).ready(function($){. var offset = 100;

Where did all the buttons go?. Yesterday I ordered food. It was late… by Naren Srinivasan
// Get the button: let mybutton = document.getElementById("myBtn"); // When the user scrolls down 20px from the top of the document, show the button

Different Colored Buttons Back Front Stock Vector (Royalty Free) 104837096 Shutterstock
To fix this, we simply add white-space: nowrap to disable the line breaks. We made our first CSS-only "back to top" button with a sliding effect. You can adjust the offset to control when the button should appear. Using bottom and margin-right you can control the distance from the bottom right corner of the screen.

Buttons top
Hi, in this video, you will learn how to design a back to top (scroll to top) button using HTML5, CSS and JavaScript. The scroll to top button is used in mos.

S1021 Arrange Window Top Buttons YouTube
Scroll Back To Top button Bootstrap Scroll To Top Button - free examples & tutorial. Scroll Back To Top link built with Bootstrap 5. Create a button that appears when you start scrolling and on click smooth scrolls you to the top of the page. To learn more read Buttons Docs.

Front Buttons Knit Tops Knit top, Tops, Short sleeves tops
Step 3: Making the Button Responsive with JavaScript. Now, we will add JavaScript functionality that will make the button appear after the user has scrolled down a certain amount from the top. It also enables the button to scroll the page back to the top when it is clicked. window.onscroll = function() {scrollFunction()}; function.

Number of Buttons on Shirt Front Proper Cloth Help
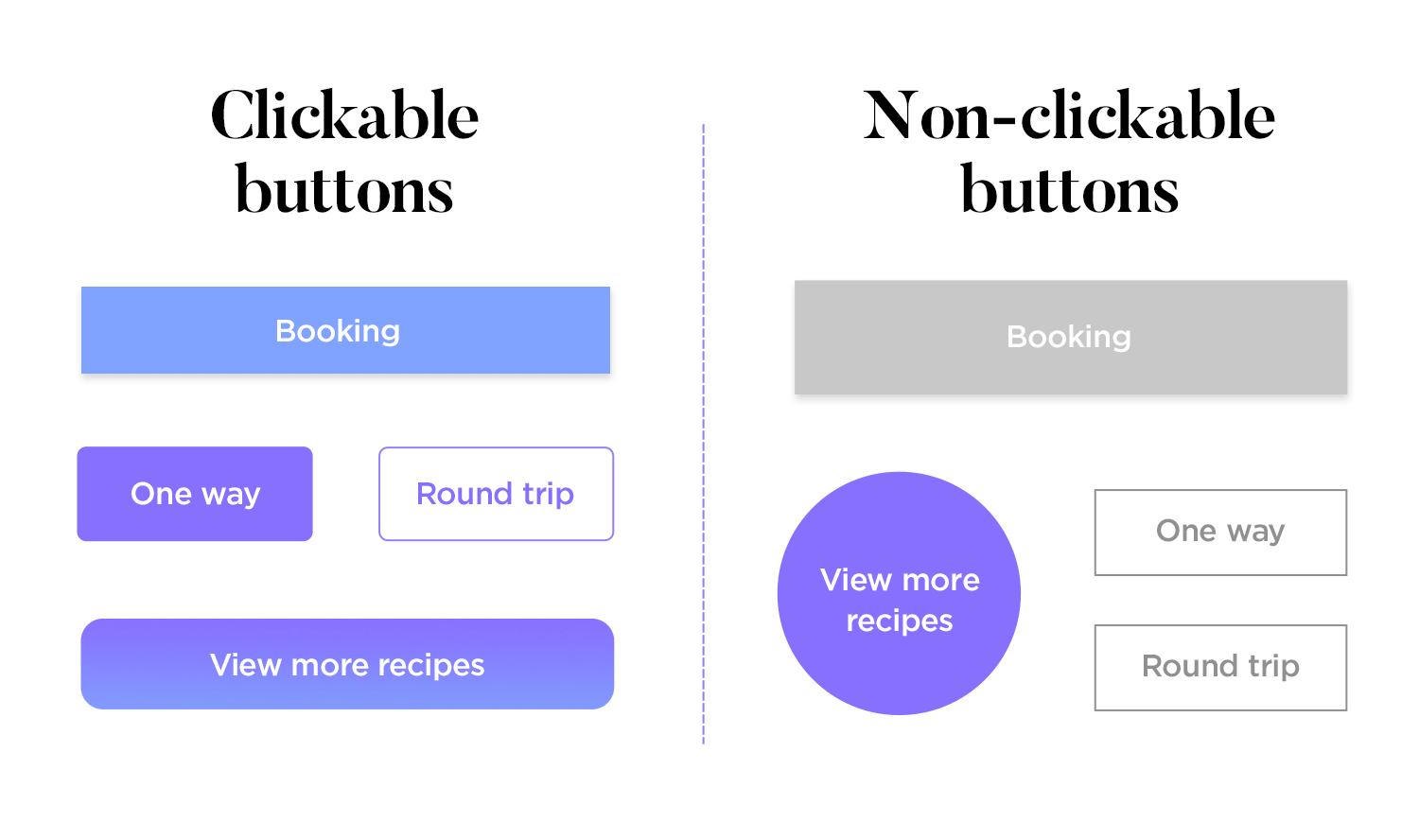
9 Guidelines for Back to Top Buttons. Here are the key guidelines to help you decide when to use a Back to Top button and how to design it effectively.. Use a Back to Top button for pages that are longer than 4 screens.For relatively short page lengths, Back to Top links are overkill — people can simply scroll back without excessive effort.No need to clutter the interface if you can simply.
- Jet Wash Repairs Near Me
- Installing A Wood Burning Stove In An Existing Fireplace
- Tony Blair Musical Tour 2023
- Chaos Space Marine Boarding Patrol
- The Cat Who Wanted To Go Home
- Sun Lounger With Reading Hole
- Dog Harness For Miniature Dachshund
- Town Hall 5 Base Link
- Bmw 5 Series For Sale Scotland
- Wrought Iron Window Flower Boxes